Get ready for the annual animation contest iAniMagic 2014! This year we are putting together a series of articles on animation techniques that will help you develop and materialize your ideas. Sponsored by AnimApp, the second article is our own take on Disney’s famous 12 principles for animation making.
The New 14 Principles of Character Animation
01. Squash and Stretch
02. Anticipation
03. Staging
04. Straight-ahead vs. Pose-to-pose
05. Follow-through and Overlapping Action
06. Slow-in and Slow-out
07. Arcs
08. Secondary Action
09. Timing
10. Exaggeration
11. Solid drawing
12. Appeal
13. Depth
14. Balance, & Weight
01. Squash and Stretch
Transform the shape of an object while it moves, and give it flexibility, weight, and life. Animators often use squash and stretching along with “Exaggeration” and “Timing” techniques.
Youtube: https://www.youtube.com/watch?v=yyRUrDUHLPo#t=46
Animation Basics - Bouncing Ball, hermonir
02. Anticipation
Anticipation is built by movements and postures that prepare the audience for major actions performed later. However, overdoing the technique renders animation affected and stiff.
What’s Donald Duck’s next action?
Created: Walt Disney, Source: Wikipedia
03.Staging
Staging helps the audience to gain a clearer understanding of characters and storylines. Camera movements, themes, actions, blocking, and stage settings indicate many things, such as a character’s next action, personality, and thinking.
04.Straight-ahead vs. Pose-to-pose
Straight-ahead drawing asks animators to draw out the story from the first frame rather than drawing the key frames. The advantage of straight-ahead drawing is that it brings more flexibility to a sequence of action. However, it’s easy to lose the precise size and ratio of an object from frame to frame.
When adopting pose-to-pose drawing techniques, animators draw the key frames first and then fill in the rest after. These techniques are often used to draw/compose complex movements.

Source: Roadzanimate
05.Follow-through and Overlapping Action
Follow-through is when the main body of a moving object stops, while its other parts continue with the motion. Overlapping Action is when the main body of a moving object changes direction, before the other parts catch up with the main action. Just remember, “nothing stops all at once”. Using exaggerative follow-through and overlapping techniques, animators can create eye-catching scenes.
Youtube: https://www.youtube.com/watch?v=uvATqyrtFwA
Pendulum Final, Meelace
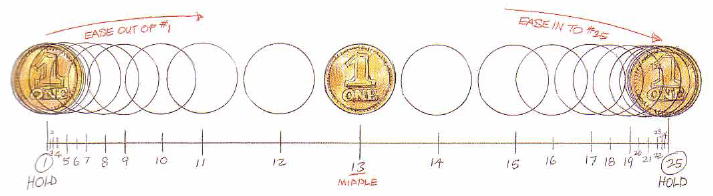
06. Slow-in and Slow-out
Slow-in and Slow-out are techniques for altering the speed of object movements. Slow-out means to speed up the beginning of a motion, while slow-in means to increase speed at the end of the movement. See the illustration by Professor Jenna

Spevack below to get a better idea.
Source: Professor Jenna Spevack | Creative Media
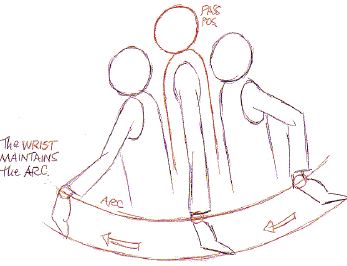
07. Arcs
Almost every action in nature follows an arc path. Arc paths make actions smoother and more natural.

Source: Ron Doucet – Animation Director
08. Secondary Action
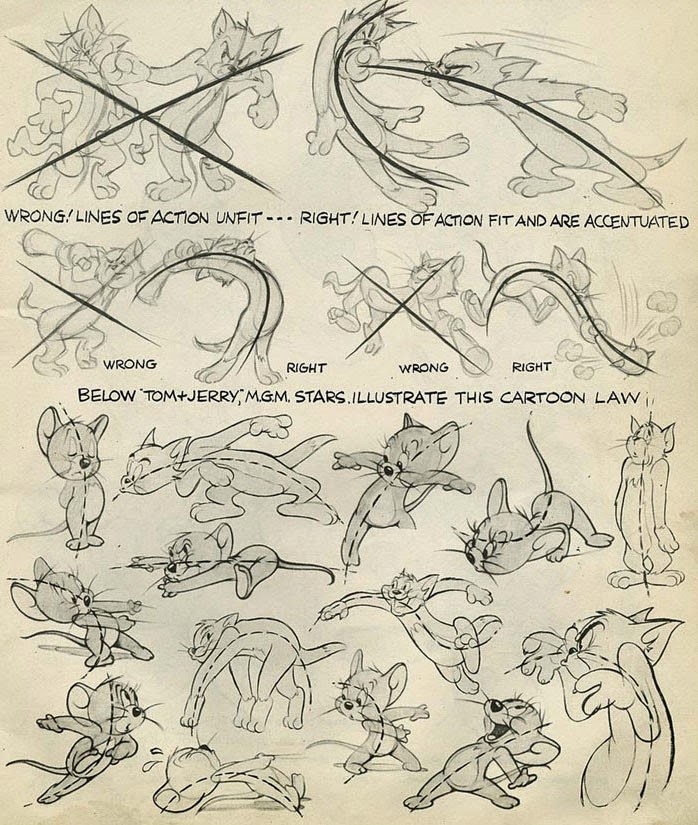
Secondary actions are actions that support and enrich main actions. For example, when a cat moves, its tail moves too. In the above image, the cat walking is the primary action, while the wagging of his tail is the secondary action.

Source: SplineBom.com
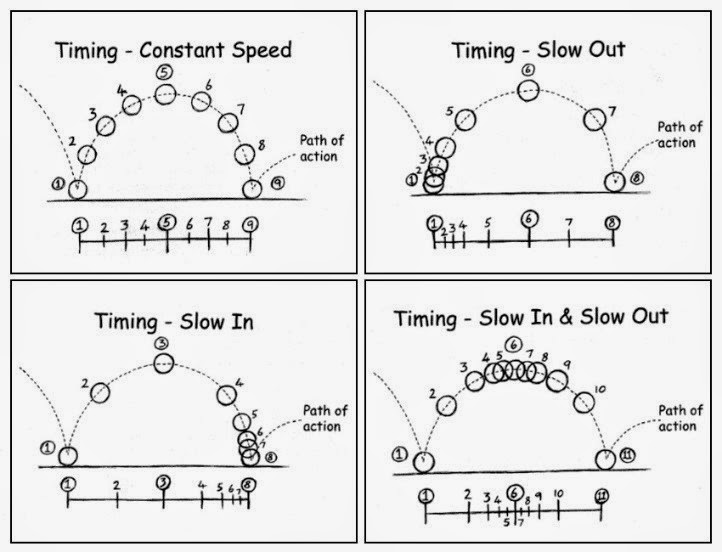
09. Timing and Space
Time and space, like the volume and weight of an object, bring a physical sense to motion. Different timing also shapes a character’s emotion, mind, and personality.
10. Exaggeration
Exaggeration doesn’t mean to simply emphasize expressions. Exaggeration makes characters’ facial expressions, actions, and attitudes obvious to the audience; however, plot is always most important in providing information about characters.
11. Solid drawing
Thanks to technology, there are many tools that allow both professional and amateur animators to create animations with ease. While solid drawing skills help animators to illustrate their ideas, you should never let limited drawing ability discourage you from making animations. For anyone who is interested in animation, it’s always a good start to learn from others’ works in order to develop one’s own taste and style.
12. Appeal
Natasha Lightfoot has said that “a live performer has charisma”. There should be dialogue and recognition between the characters and their audiences. Creating appealing characters requires prudent visual and plot design, as well as the above-mentioned techniques.
13. Depth
It’s true that most 3D animation software can produce realistic spatial dimensions, but camera movement is still a good way to bring focus to a scene.
14. Balance & Weight
Center of gravity decides the visual balance of an object and its motion. Animators can also adjust timing to create different balance and weight.
See the trailer of Ratatouille, and see how many techniques were used in this video.
Youtube: https://www.youtube.com/watch?v=1yKqLNnxGZw
Ratatouille, Pixie777ca’s Random Channel
Share your thoughts and comments with us in the comment section below, and we look forward to your participation in iAniMagic 2014.
Reference:
Nataha Lightfoot, Animation Toolworks
Frank and Ollie, Animation Tips
Asika Paradise, Disney 12 Principles
Learn more about iAniMagic 2014








