Author Mike S. Fowler explores tonal studies in this excerpt from his book all about animation background layout, which includes many illustrated examples and exercises.
Light Source and Shadow
Light source is primarily for the benefit of the background painter. To assist in the creation of lighting and shadows, the layout artist will add Light Source Arrows to the background. The 3D ARROW with a line through it, and the letters L/S can be placed anywhere on the layout, provided, the direction of the arrow reflects the direction of the light. Below are four of many possible angles for the light to travel.

Light and shadow are based on perspective methods. In this section I wanted to mention the 3D Arrows and their use. For further reading of light and shadow check out any art book or web page on the topic. Here are a few treatments of light source in a tonal stage of the process.
This is a great example of a very strong light source. Without accurate direction from the layout artist, the background painter would guess from the storyboard where shadow and light fall. I have supplied my thumbnail tonal with the finished blue tonal for comparison of detail, blocking in of shapes, and use of shade line.
Form and Blocking
Form and Blocking, as explained earlier, are not that different from Form and Mass. The reason why I split this section up, was to first define one, two and three point perspective, and now, to define blocking in of shapes and form.
I think animation colleges and universities need to direct attention to blocking in shapes and forms in layout or even animation. By understanding how to block in layout elements so they physically read well and frame the action, this will also increase the silhouette strength of the animation characters. If by blocking in an object it becomes unrecognizable, adjust it so it is readable. Add texture to the most prominent item. Add halftone values to tie the areas of light and dark together. Walt Stanchfield has demonstrated this knowledge in many official and unofficial releases of his work. I suggest researching his name for further details.
How we define that form in our composition also defines the emotional response we will get from the audience.

Although I have pushed it to the extremes, it clearly directs the eye to where I want it to go. The mood is defined and the composition works fine for character placement.
Mood and Atmosphere
Mood and atmosphere within any scene or sequence has to be clear. If it is to depict fear, mystery, romance, sorrow, joy or any other emotion the artwork must describe this.
For most layout work, the concentration is on linear drawing and tonal compositions. The use of color is not as frequent. Creating a strong blue tonal is fantastic, but understanding how this drawing is taken to color later on should be investigated.
Use of color is used extensively to evoke emotion; red for anger, orange for warmth, blue for cold, yellow for sour, green for harmony, purple for romance. The list can continue forever. Slight variations or combinations of these colors can produce further emotions. There are many fine books on color theory that I suggest you read, not just one or two, but many to see the variations in application and mediums.
Whether happy and fun or mysterious and menacing, background painting for animation is most often used to set the mood of the film. Here are a few examples.
From Realistic to Wonky
Realistic or Wonky? The difference of each of these styles is based on the artistic interpretation on reality. Both contain relatively the same levels such as Background, Held Cels, Overlays and Overlay/Underlay. Both set a stage for character movement. The differences come from the creative application of design to produce surrealistic, realistic or fantasy derived artwork.


Flash Background Layout: What is Flash?
Flash is a computer software program created by Macromedia. It is used for Web, advertising and television animation. Our focus is with the animation layout portion of this program.
Setting up a layout background in Flash is no different than traditionally drawn artwork. The storyboard is read to create the environment then created using a mouse or a drawing tablet in the computer.
The creation time for Flash backgrounds tends to be very little from start to color. The artist that creates the linear drawing usually digitally paints the background with the aid of a master background color template (similar to a paint by number drawing where the sky is a number six for blue or the ground is number 33 for green).
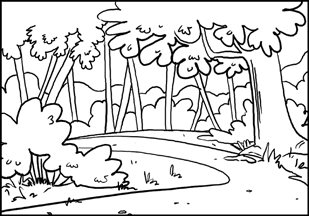
The simplicity of the software allows layout elements such as Overlays, Held Cels, Overlay/Underlay and Backgrounds to be placed and manipulated in separate layers of the programs timeline. Camera moves can be plotted out and viewed instantly within the program with ease. How easily? The examples below show completed Flash layout backgrounds by a child.
Each layout has various layers, (levels), including animation as seen here.
How many layers (levels) do you see in each layout?
Animation Background Layout: From Student to Professional by Mike S. Fowler. Caistor Center, Ontario, Canada: Fowler Cartooning Ink, 2002. 168 pages. ISBN: 0-9731602-0-9. $35.00. Buy it online at Mikes Website.
Mike S. Fowler has a passion for art and animation. His animation abilities as a supervisor, layout artist, poser, storyboard artist and fun pack designer are showcased in numerous shows. Credits include: Bob and Margaret, Neds Newt, Hoze Houndz, Elliot the Moose, Little Bear, Eckhart, Maggie and the Ferocious Beast, Rainbow Fish, Anthony Ant, Franklin, Redwall, Ace Ventura and Blazing Dragons, to name a few.
In addition to being a published political and panel cartoonist, graphic artist and classical animation graduate from Sheridan College, Mike has supervised various Flash Web series, promotional bumpers for major television shows and segments of an educational Flash-HTML based university learning program for U.S. and Canadian markets.
Mike has developed, from concept through to production, several critically acclaimed montage/demonstration films, artists showcase books and educational promotional material.
Fowlers educational background covers Graphic and Advertising Design at Conestoga College, a diploma in Classical Animation from Sheridan College, Management and Human Relations at Conestoga and Sheridan Colleges, and a Certificate in Adult Education from the University of New Brunswick. As the lead animation college instructor, he teaches animation, layout, storyboard, Flash and computer graphics.
With the release of his first book, Animation Background Layout: From Student to Professional, Mike adds being a published author to his list of achievements. Read more about Mike.










